Hello there! Today, I’m going to show you how to create a Google-like view in an HTML document. Follow these simple steps to achieve this:
Steps
- Open Notepad++
Start by opening Notepad++ or any other text editor of your choice. - Write the HTML Code
Copy and paste the following HTML code into your text editor:
<html>
<head></head>
<body>
<p align="center">
<font size=10 face="Berlin Sans FB Demi"><br><br>
<font color=Blue>G
<font color=yellow>o
<font color=orange>o
<font color=red>g
<font color=Green>l
<font color=Blue>e
<br><br>
<input type="text" size=40> <br>
<input type="submit" value="Google Search">
<input type="submit" value="I'm feeling lucky">
</body>
</html>- Save the File with a .HTML Extension
Save the file with a.htmlextension at your desired location. For example, you can name itgoogle_view.html. - Run with Any Web Browser
Locate the saved file and open it with any web browser (e.g., Google Chrome, Mozilla Firefox, Microsoft Edge). - See the Result
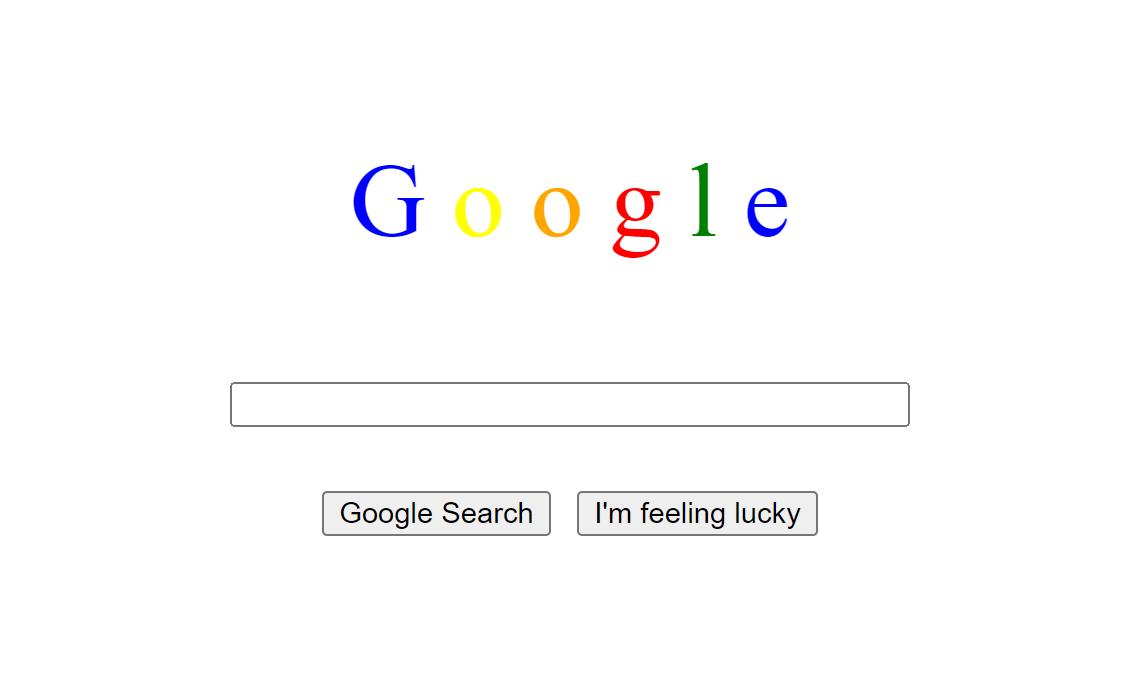
You will see a simple Google-like search page in your web browser.
Code Explanation
<html>: This is the root element of the HTML document.<head>: This contains meta-information about the document, but it’s empty in this example.<body>: This is where the content of the HTML document is defined.<p align="center">: This tag creates a paragraph and centers its content.<font size=10 face="Berlin Sans FB Demi">: This sets the font size and face for the text.<font color=Blue>G: These tags set the color of each letter in “Google”.<br><br>: These tags create line breaks.<input type="text" size=40>: This creates a text input box with a size of 40 characters.<input type="submit" value="Google Search">: This creates a submit button with the label “Google Search”.<input type="submit" value="I'm feeling lucky">: This creates another submit button with the label “I’m feeling lucky”.
By following these steps, you can create a simple HTML page that mimics the appearance of Google’s homepage. Enjoy experimenting with HTML!
Summary

Article Name
Creating a Google View in an HTML Document
DescriptionHello there! Today, I'm going to show you how to create a Google-like view in an HTML document. Follow these simple steps to achieve this:
Author
unique21
Publisher Name
UCTC
Publisher Logo

